
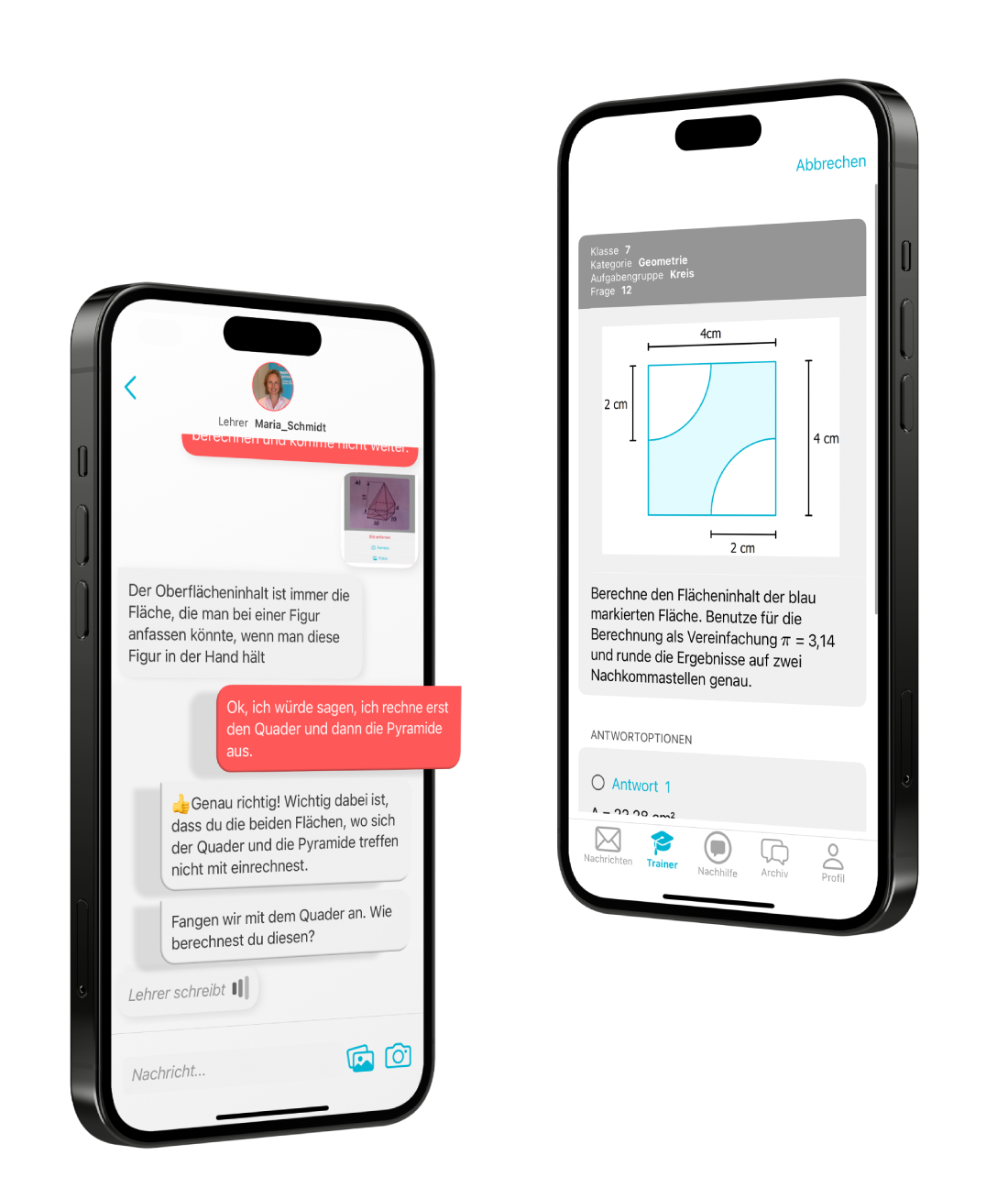
ubiMaster ist Lernunterstützung und Nachhilfe
Unterstützung bei Konzept, Design sowie Entwicklung von Web Anwendungen.
Zur WebsiteKonzeption
Konzeptphase für UbiLearning Solutions GmbH
In der Konzeptphase unseres Projekts für UbiLearning Solutions GmbH haben wir uns intensiv mit der Herausforderung auseinandergesetzt, das Schülernachhilfeangebot zu vereinfachen und online zu bringen. Das Ziel war es, Schülern die Möglichkeit zu bieten, über eine App von menschlichen Lehrern zu lernen. Um dies zu erreichen, haben wir mehrere Webplattformen entwickelt, darunter eine Admin-App, eine Plattform für Eltern, um verschiedene Pakete zu buchen, und eine Web-Schnittstelle für die Lehrer.
Technologien und Werkzeuge
Für die Konzeptphase haben wir uns auf die Technologien "Pen and Paper" und "Miro" verlassen. "Pen and Paper" ermöglichte es uns, schnell und flexibel Ideen zu skizzieren und zu visualisieren, während "Miro" uns half, diese Ideen in einem digitalen Format zu organisieren und zu präsentieren.
Verstehen der Endbenutzer
Ein zentrales Element unserer Konzeptphase war sicherzustellen, dass wir genau verstehen, was die Endbenutzer von der Lösung erwarten und benötigen. Hier kamen "User Journeys" ins Spiel. Durch die Erstellung von User Journeys konnten wir sicherstellen, dass die Geschäftslogik des Kunden den Bedürfnissen der Benutzer entspricht. Dies half uns, die verschiedenen Schritte und Interaktionen zu identifizieren, die ein Schüler oder ein Elternteil durchlaufen würde, von der ersten Anmeldung bis zur Buchung einer Nachhilfestunde.
Wettbewerbsanalyse
Nachdem wir eine geeignete User Journey festgelegt hatten, führten wir eine Wettbewerbsanalyse durch. Dies gab uns nicht nur einen Einblick, wie unsere Lösung sich von anderen abhebt, sondern half uns auch, unsere Wert proposition zu definieren. Durch die Analyse konnten wir Inspirationen für die Designphase sammeln und sicherstellen, dass unsere Plattform sowohl innovativ als auch benutzerfreundlich ist.
Wireframes
Ein weiterer wichtiger Schritt in unserer Konzeptphase war die Erstellung von groben Wireframes. Diese Wireframes halfen uns, mögliche Probleme mit dem Konzept frühzeitig zu identifizieren. Sie dienten als visuelle Repräsentation der Benutzeroberfläche und ermöglichten es uns, die Struktur und den Ablauf der Plattform zu visualisieren, bevor wir mit der eigentlichen Entwicklung begannen.
SEO-Optimierung
Auch die SEO-Optimierung war ein integraler Bestandteil unserer Konzeptphase. Wir haben uns intensiv damit beschäftigt, welche Wortwahl am besten geeignet ist und welche Technologie am effektivsten sein könnte. Dies war entscheidend, um sicherzustellen, dass unsere Plattform nicht nur funktional, sondern auch für Suchmaschinen optimiert ist. Durch die richtige Wortwahl und Technologie konnten wir sicherstellen, dass unsere Plattform von den richtigen Zielgruppen gefunden wird.
Fazit
Die Konzeptphase war für uns eine Zeit intensiver Forschung, Planung und Kreativität. Durch die Kombination von traditionellen und digitalen Werkzeugen, das tiefe Eintauchen in die Bedürfnisse der Endbenutzer und die Berücksichtigung von SEO konnten wir ein solides Fundament für die Entwicklung einer innovativen und benutzerfreundlichen Plattform für UbiLearning Solutions GmbH legen.
Miro
Technologien und Werkzeuge
Für diese Phase haben wir uns auf modernste Design-Tools wie Adobe, Framer und Figma verlassen. Diese Tools ermöglichten es uns, hochwertige Designs zu erstellen und gleichzeitig die Benutzerfreundlichkeit und Funktionalität zu gewährleisten.
Visualisierung der Lösung
Nachdem wir die Probleme der Benutzer erkannt hatten, war es an der Zeit, die Lösung zu visualisieren. Das richtige Design ist im Internet von entscheidender Bedeutung, da Benutzer in Bruchteilen von Sekunden entscheiden, ob eine Website ansprechend oder unattraktiv ist. Unsere Designer haben eng mit den User Journeys zusammengearbeitet, um sicherzustellen, dass jede Seite und jedes Element der Website den Bedürfnissen und Erwartungen der Benutzer entspricht.
Corporate Identity (CI)
Ein weiterer wichtiger Aspekt war die Sicherstellung, dass die Corporate Identity (CI) von UbiLearning Solutions GmbH in das Design integriert wurde. Dies gewährleistete nicht nur eine konsistente Markenpräsenz, sondern sorgte auch dafür, dass die Website professionell und vertrauenswürdig wirkte.
Form Follows Function
Unser Designansatz folgt dem Prinzip "Form follows function". Dies bedeutet, dass wir stets darauf bedacht waren, die Software so einfach und intuitiv wie möglich zu gestalten. Jedes Designelement hatte einen klaren Zweck und trug zur Gesamterfahrung des Benutzers bei.
Designsysteme
Wir halten uns strikt an moderne Designsysteme wie Material Design. Diese Systeme bieten nicht nur konsistente und moderne Designelemente, sondern helfen auch dabei, unsere Websites wiedererkennbar und einfach zu bedienen zu machen.
Mobile Design und Responsiveness
Da 70% der Websites von mobilen Benutzern besucht werden, haben wir unser Design mit einem "Mobile-First"-Ansatz entwickelt. Dies bedeutet, dass wir zuerst an das mobile Design gedacht haben und sicherstellten, dass die Website auf allen Geräten, von Smartphones bis zu Desktops, perfekt funktioniert (Responsiveness).
Zielgruppenorientiertes Design
Schließlich haben wir auch die Zielgruppe berücksichtigt. Das Design wurde speziell so gestaltet, dass es den vordefinierten Personen entspricht. Dies gewährleistete, dass die Website nicht nur ästhetisch ansprechend, sondern auch funktional und relevant für die Benutzer von UbiLearning Solutions GmbH war.
Fazit
Die Designphase war ein kritischer Schritt in unserem Projekt für UbiLearning Solutions GmbH. Durch den Einsatz modernster Tools und Techniken, kombiniert mit einem tiefen Verständnis für die Bedürfnisse der Benutzer und die Anforderungen des Marktes, konnten wir eine Website entwickeln, die sowohl schön als auch funktional ist.
Figma
Entwicklungsphase:
Während der Entwicklungsphase haben wir verschiedene Webplattformen erstellt:
Admin App: Ein zentrales Verwaltungstool, das es den Administratoren ermöglicht, den gesamten Prozess zu überwachen und zu steuern. Elternbuchungsplattform: Hier können Eltern verschiedene Lernpakete für ihre Kinder buchen und verwalten. Lehrer-Webinterface: Eine spezielle Schnittstelle, über die Lehrer mit den Schülern interagieren, ihre Fortschritte verfolgen und Feedback geben können. Verwendete Technologien:
React: Eine JavaScript-Bibliothek zur Erstellung von Benutzeroberflächen. Wir haben React verwendet, um dynamische und reaktive Benutzeroberflächen für alle Plattformen zu erstellen.
NextJS: Ein React-Framework, das uns bei der serverseitigen Generierung und der Erstellung von leistungsstarken Webanwendungen unterstützt hat.
MUI (Material-UI): Ein populäres React-UI-Framework, das uns geholfen hat, konsistente und ansprechende Benutzeroberflächen zu gestalten.
Redux: Ein Zustandsverwaltungs-Tool, das uns ermöglicht hat, den Zustand unserer Anwendung effizient zu verwalten und sicherzustellen, dass die Daten über alle Plattformen hinweg konsistent bleiben.
Swagger: Ein Framework zur Erstellung von API-Dokumentationen. Mit Swagger konnten wir sicherstellen, dass alle Backend-Services klar dokumentiert und leicht zugänglich waren.
Unser Serviceansatz:
Unser Leitprinzip in diesem Projekt war es, die Dinge so einfach wie möglich zu halten. Wir haben immer wieder festgestellt, dass unnötige Komplexität nicht nur die Entwicklungszeiten verlängert, sondern auch die Kosten erhöht. Um den Erfolg eines Projekts zu gewährleisten, legen wir großen Wert auf die Benutzererfahrung. Wir haben unseren Ansatz rückwärts entwickelt, um die am besten geeignete Technologie zu identifizieren. Mit fortschrittlichen Tools wie GitHub's Copilot haben wir unsere Entwicklungsprozesse kontinuierlich optimiert, was unsere Hingabe an Effizienz und Innovation unterstreicht.
Ergebnisse und Erkenntnisse:
Während der Entwicklungsphase haben wir einige wichtige Erkenntnisse gewonnen:
Die Notwendigkeit, eine hohe Responsiveness zu gewährleisten, um ein nahtloses Lernerlebnis über verschiedene Geräte hinweg zu bieten.
Die Bedeutung von klaren Kommunikationskanälen zwischen Lehrern, Schülern und Eltern, um den Lernprozess zu optimieren.
Die Wichtigkeit einer robusten Backend-Architektur, um die Skalierbarkeit und Leistung der Plattform sicherzustellen.
Abschließend können wir stolz verkünden, dass das Projekt pünktlich und innerhalb des Budgets geliefert wurde. Unsere Zusammenarbeit mit UbiLearning Solutions GmbH war ein Paradebeispiel für unser Engagement, innovative Lösungen zu liefern, die echte Probleme lösen.

