
Gemeinsam für ein besseres Berlin
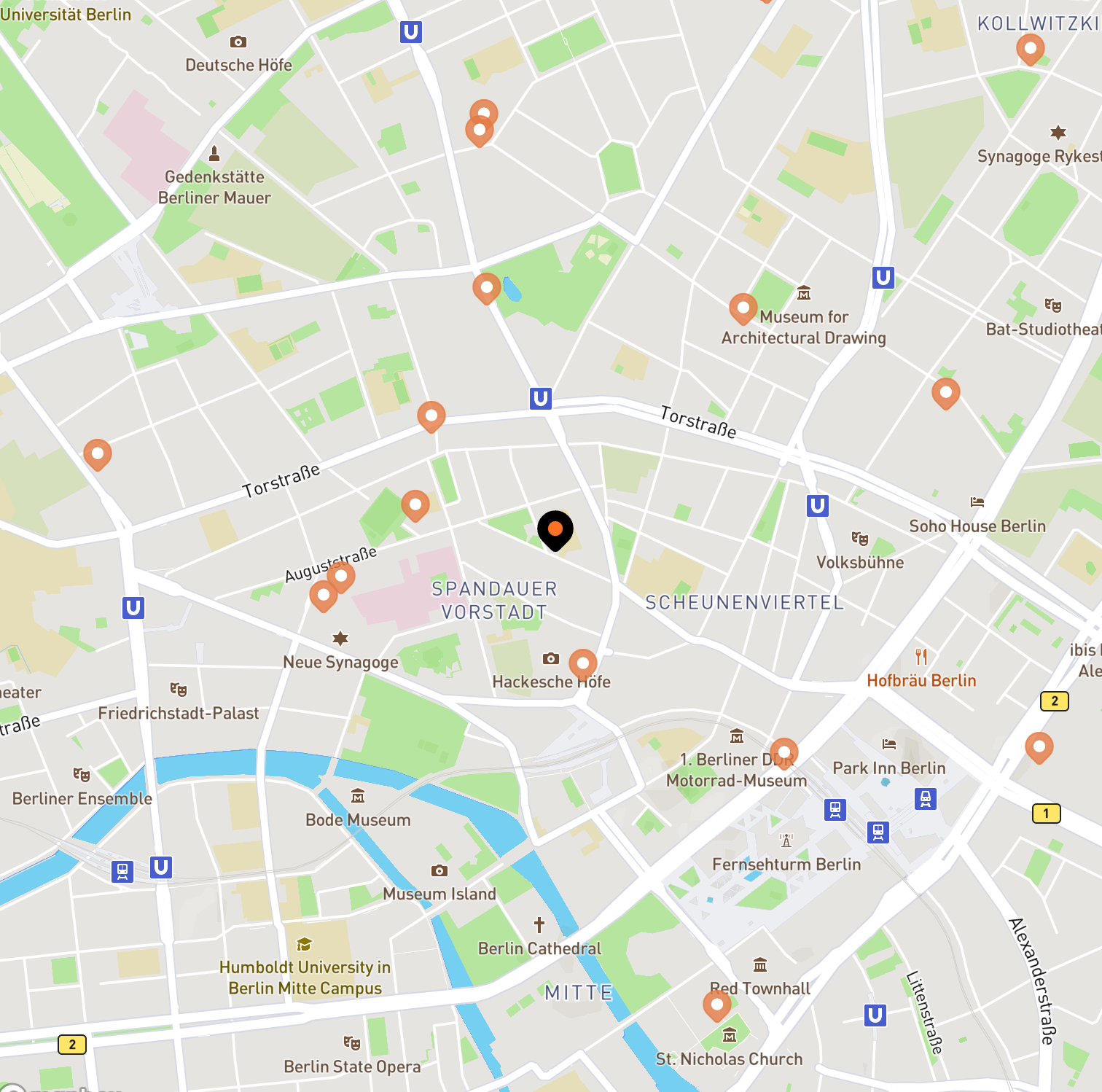
Darstellung verschiedene nachaltiger Orte und Veranstaltung rund um Berlin.
Zur WebsiteKonzeptphase für Berlin Recycling GmbH
Für die Berlin Recycling GmbH haben wir uns das ehrgeizige Ziel gesetzt, den Abfall in Berlin zu reduzieren. Dies wollten wir erreichen, indem wir den Bürgern Orte zeigen, an denen sie gebrauchte Gegenstände abgeben und verkaufen können. Das Hauptziel war es, die Kreislaufwirtschaft zu unterstützen und das Leben in Berlin nachhaltiger zu gestalten. Um dies zu erreichen, haben wir eine Webplattform entwickelt, auf der Benutzer Orte oder Veranstaltungen im Bereich der Kreislaufwirtschaft eingeben können, um Abfall zu reduzieren.
Technologie und Design
Die Plattform wurde mit einem leistungsstarken Backend entwickelt, das auf Django basiert und über eine angepasste Geolokalisierungsdatenbank verfügt. Es wurde auch eine Schnittstelle für das Personal von Berlin Recycling GmbH integriert, über die sie die Orte verwalten und die von den Benutzern veröffentlichten Informationen genehmigen können. Beim Design haben wir uns eng an die Material UI-Prinzipien gehalten und uns von der airbnb-Plattform inspirieren lassen.

Unsere Vorgehensweise
In der Konzeptphase haben wir uns zunächst darauf konzentriert, genau zu verstehen, was die Endbenutzer von der Lösung erwarten und benötigen. Hierfür haben wir "User Journeys" erstellt, um sicherzustellen, dass die Geschäftslogik des Kunden den Bedürfnissen der Benutzer entspricht. Diese "User Journeys" halfen uns, den gesamten Prozess aus der Perspektive des Endbenutzers zu visualisieren und sicherzustellen, dass die Plattform intuitiv und benutzerfreundlich ist.
Nachdem wir eine geeignete "User Journey" festgelegt hatten, führten wir eine Wettbewerbsanalyse durch. Dies half uns zu bestimmen, wie unsere Lösung sich von anderen unterscheidet und was unser einzigartiges Verkaufsargument ist. Es bot uns auch die Möglichkeit, Inspiration für die Designphase zu sammeln und zu verstehen, welche Funktionen oder Ansätze in der Branche am besten funktionieren.
Ein weiterer wichtiger Schritt in dieser Phase war die Erstellung von groben "Wireframes". Diese "Wireframes" ermöglichten es uns, mögliche Probleme mit dem Konzept frühzeitig zu identifizieren und sicherzustellen, dass die Benutzeroberfläche sowohl funktional als auch ästhetisch ansprechend ist.
SEO-Optimierung war ebenfalls ein zentraler Bestandteil dieser Phase. Wir haben uns intensiv damit beschäftigt, welche Wortwahl am besten geeignet ist und welche Technologie am besten funktioniert, um sicherzustellen, dass die Plattform sowohl für Benutzer als auch für Suchmaschinen optimiert ist.
Miro
Visuelle Umsetzung mit Figma
Für die Designphase haben wir Figma verwendet, ein fortschrittliches Tool, das uns ermöglichte, unsere Ideen in realistische Prototypen umzusetzen. Das richtige Design ist entscheidend, da Benutzer im Internet in Bruchteilen von Sekunden entscheiden, ob eine Website ansprechend oder unattraktiv ist.
Corporate Identity (CI) und Design-Systeme
Ein zentrales Element unserer Designarbeit war die Sicherstellung, dass die Corporate Identity (CI) von Berlin Recycling GmbH in die Lösung integriert wurde. Dies stellt sicher, dass die Plattform nicht nur funktional, sondern auch konsistent mit der Markenidentität des Unternehmens ist. Wir glauben fest an das Prinzip "Form follows function" und streben stets danach, die Software so benutzerfreundlich wie möglich zu gestalten. Dabei halten wir uns strikt an moderne Designsysteme wie Material Design, das uns als Leitfaden diente und durch das Airbnb-Plattformdesign inspiriert wurde. Solche Designsysteme helfen, unsere Websites wiedererkennbar und einfach zu bedienen zu machen.

Mobile Design und Responsiveness In der heutigen digitalen Welt werden 70% der Websites von mobilen Benutzern besucht. Daher war es für uns von größter Bedeutung, zuerst an unser Mobile Design und die Responsiveness zu denken. Mit Figma konnten wir sicherstellen, dass unsere Designs nicht nur auf Desktops, sondern auch auf Tablets und Smartphones einwandfrei funktionieren. Dies garantiert ein nahtloses Benutzererlebnis, unabhängig vom verwendeten Gerät.

Zielgruppenorientiertes Design
Ein weiterer entscheidender Aspekt war die Berücksichtigung der Zielgruppe. Durch die in der Konzeptphase erstellten "User Journeys" hatten wir ein klares Verständnis dafür, wer unsere Hauptbenutzer sein würden. Dies ermöglichte es uns, ein Design zu erstellen, das genau auf die vordefinierten Personen zugeschnitten ist, sei es der durchschnittliche Bürger von Berlin, der nachhaltig leben möchte, oder das Personal von Berlin Recycling GmbH, das die Plattform zur Verwaltung von Standorten und zur Genehmigung von Benutzerinformationen nutzen wird.

Schlussfolgerung
Die Designphase war ein kritischer Schritt in unserer Zusammenarbeit mit der Berlin Recycling GmbH. Durch die Kombination von Benutzerzentrierung, modernen Designprinzipien und dem Einsatz von Figma konnten wir eine Plattform gestalten, die nicht nur ästhetisch ansprechend, sondern auch funktional und benutzerfreundlich ist. Mit einem solch durchdachten Design sind wir zuversichtlich, dass die Plattform erfolgreich dazu beitragen wird, das Leben in Berlin nachhaltiger zu gestalten.
Figma
Verwendete Technologien und ihre Anwendung
Django: Django ist ein leistungsstarkes Web-Framework, das auf Python basiert. Für dieses Projekt haben wir Django als Backend-Technologie verwendet, um eine robuste und skalierbare Plattform zu erstellen. Insbesondere haben wir eine angepasste Geolokalisierungsdatenbank integriert, um den Benutzern genaue Standortinformationen zu bieten.
React: React ist eine führende Frontend-Bibliothek, die es uns ermöglichte, eine reaktive und benutzerfreundliche Oberfläche zu erstellen. Mit React konnten wir die von Berlin Recycling GmbH bereitgestellten Daten nahtlos integrieren und den Benutzern eine flüssige Interaktion mit der Plattform bieten.
TailwindCSS: Dieses Utility-first CSS-Framework half uns, das Design, das eng an die Material UI-Prinzipien angelehnt war, schnell und effizient umzusetzen. Es ermöglichte uns, ein responsives Design zu erstellen, das auf verschiedenen Geräten gleichermaßen gut aussieht und funktioniert.
MapboxGL: Um den Benutzern eine visuelle Darstellung der Standorte und Veranstaltungen im Bereich der Kreislaufwirtschaft zu bieten, haben wir MapboxGL verwendet. Dieses Tool ermöglichte es uns, interaktive Karten in die Plattform zu integrieren, die den Benutzern helfen, die gewünschten Orte leicht zu finden.
Unser Ansatz und Leitprinzipien
Ein zentrales Prinzip in diesem Projekt war die Einfachheit. Wir haben festgestellt, dass unnötige Komplexität nicht nur die Entwicklungszeiten verlängert, sondern auch die Kosten erhöht. Daher haben wir uns darauf konzentriert, die Benutzererfahrung zu priorisieren und unsere Technologieauswahl darauf auszurichten.
Durch den Einsatz von fortschrittlichen Tools wie Github's Copilot konnten wir unseren Entwicklungsprozess kontinuierlich optimieren. Copilot half uns, den Code effizienter zu schreiben und häufige Entwicklungsprobleme zu vermeiden, was unsere Verpflichtung zu Effizienz und Innovation unterstreicht.
Projektergebnis
Das Projekt wurde pünktlich und im Rahmen des Budgets geliefert. Die Kombination aus sorgfältiger Planung, dem richtigen Technologie-Stack und einem engagierten Team führte zu einer erfolgreichen Umsetzung. Die Plattform, die wir für die Berlin Recycling GmbH entwickelt haben, wird nicht nur dazu beitragen, den Abfall in Berlin zu reduzieren, sondern auch das Bewusstsein für die Kreislaufwirtschaft schärfen und das Leben in der Stadt nachhaltiger gestalten.
Abschließend können wir stolz sagen, dass unsere Arbeit einen echten Unterschied für die Bürger von Berlin und die Umwelt insgesamt machen wird.



